Overview
- In fall 2020, the COVID pandemic was seriously affecting our lives. Before vaccines were available, self-isolation was the only option to stay safe. However, self-isolation affected everyone’s social lives and also the way in which we worked. Suddenly, online meetings became a daily necessity.
- Current meeting platforms were not designed to handle more than a few people. Zoom meetings often felt awkward and impersonal, but voice calls were too difficult to manage with a bigger group. Because of this, we set out to build a better online meeting platform for groups.
- Utilizing the Design Thinking Process, our journey began with in-depth user needs analysis and culminated with the development and testing of our high-fidelity prototype. I designed the UI and wrote substantial parts of the front- and backend.
- The result was a visual web app for interactive, delightful group meetings. The project earned a perfect 6/6 grade in the course Human-Computer Interaction at ETH and was used in subsequent years as a benchmark project.
Context
- 🗓️ Timeline: 09/2020 — 12/2020
- 🛠️ Project type: ETH course project (Human-Computer Interaction)
- 👔 Role: Team lead
- 👥 Team size: 4
- ▶️ Live Demo: https://groupchat.ch
- 📰 Development Blog: Groupchat.ch Development Blog
Technologies
- Adobe Xd
- JavaScript
- HTML & CSS
- Node.js
- WebRTC
- Sockets (socket.io, peer.js)
- Google Cloud Platform (GCP)
Impressions
A quick trailer which summarizes the features of the project:
The following is a picture of my desk when we were creating the first paper prototype. Before implementing anything, we simulated the interactions using paper:

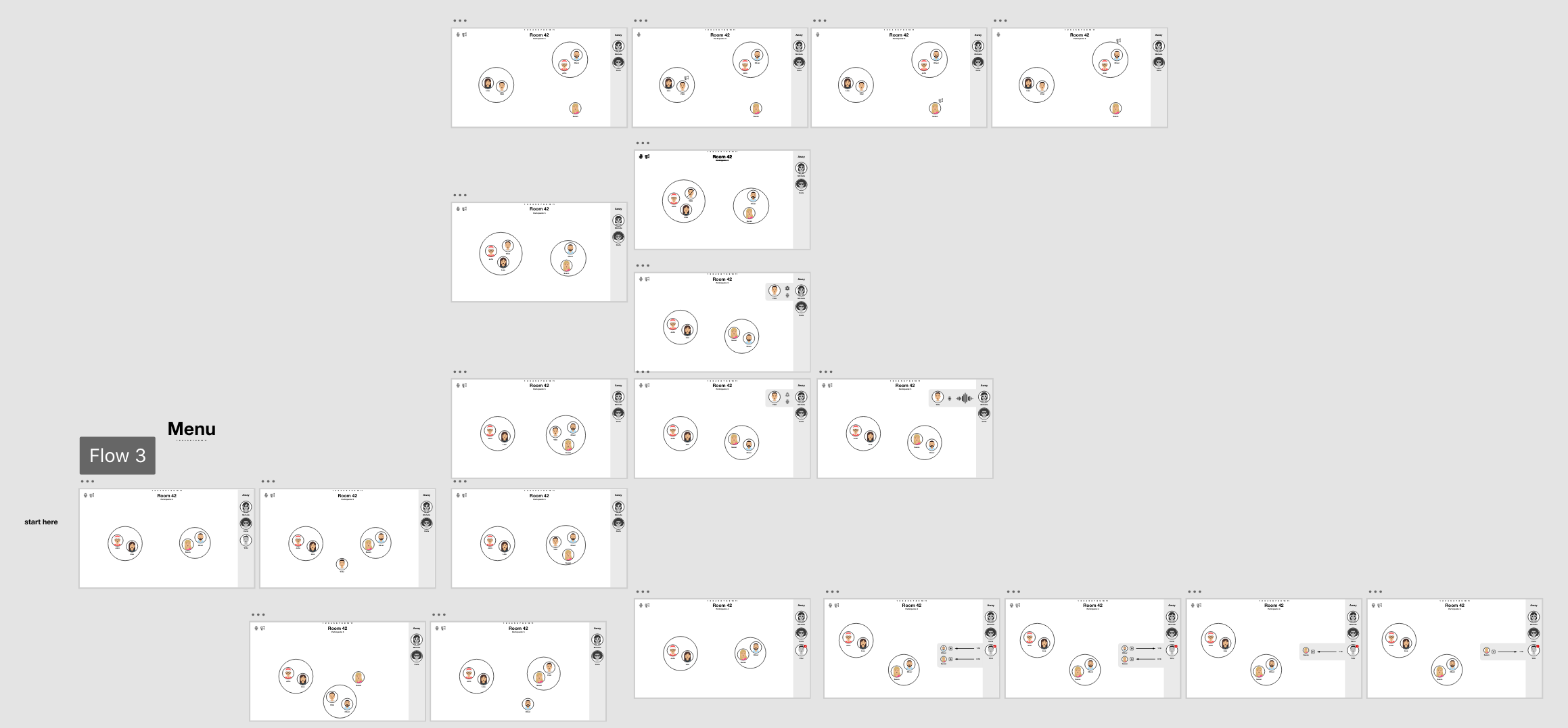
Later, we created a clickable prototype in Adobe XD. The following is a screenshot of all the screens of that prototype:

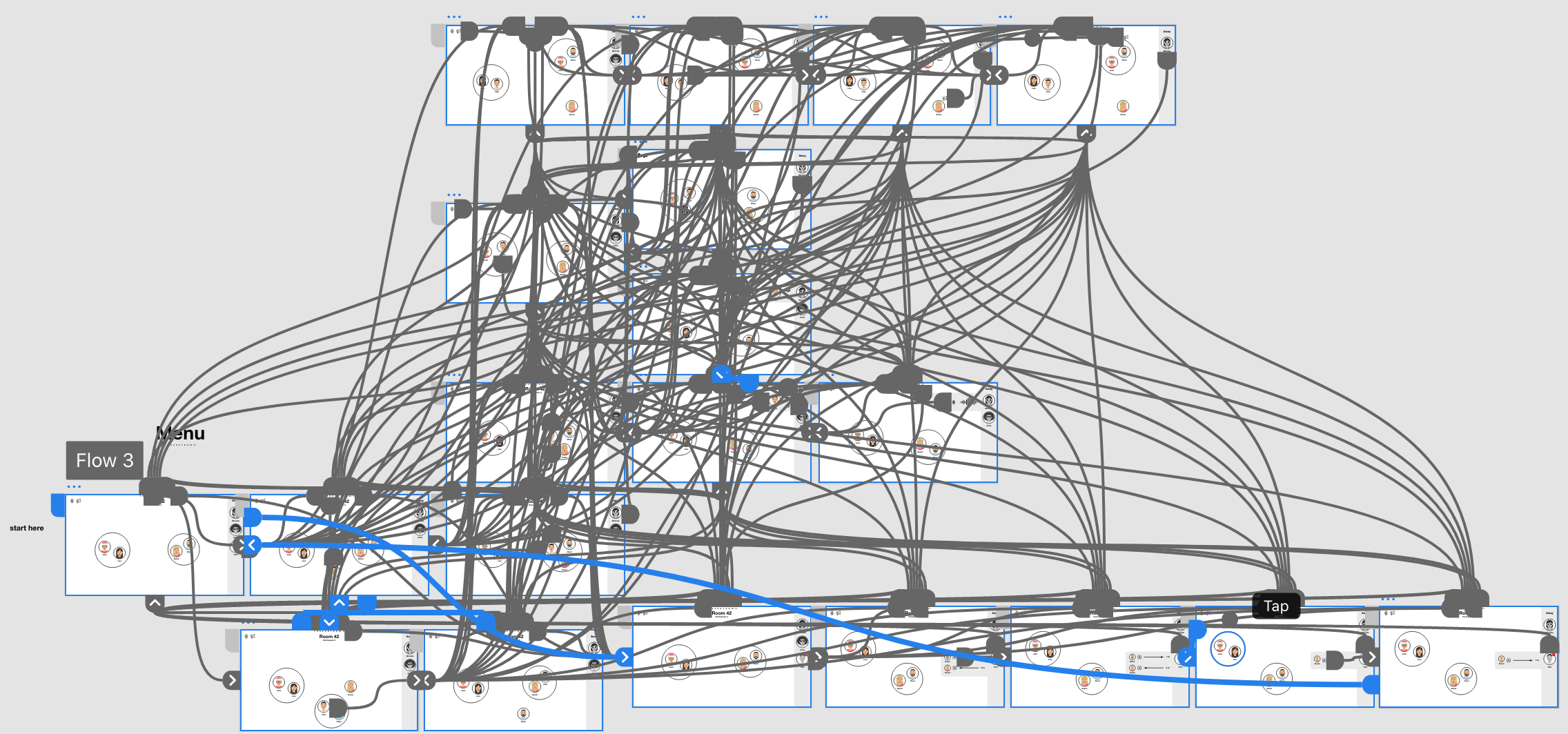
The screens above were interconnected, making it possible to simulate some interactions. The following picture shows the connections between the different screens. Each connection stands for a possible user action that was supported in the prototype. With this many transitions, we could use the prototype to conduct user studies.

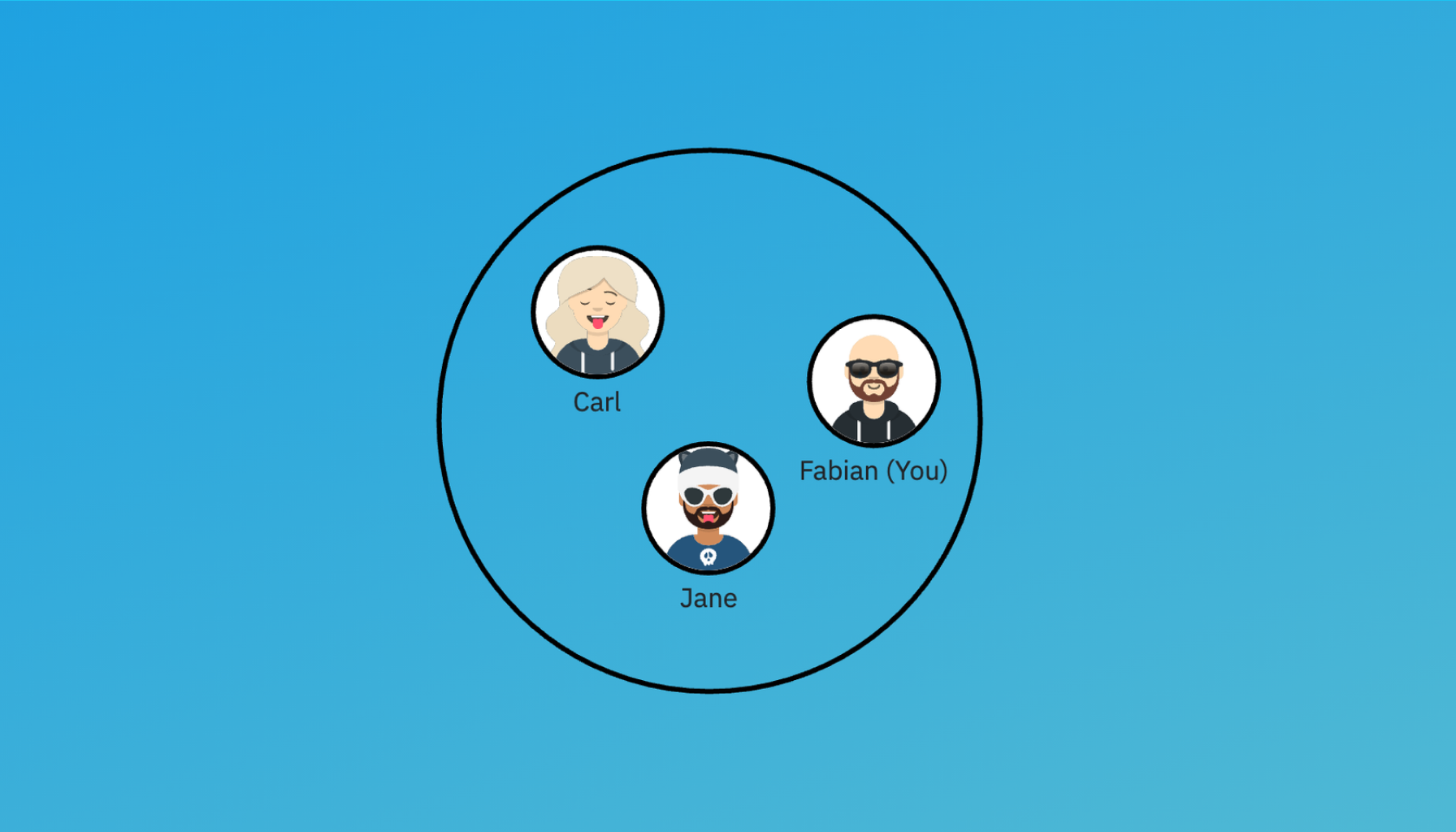
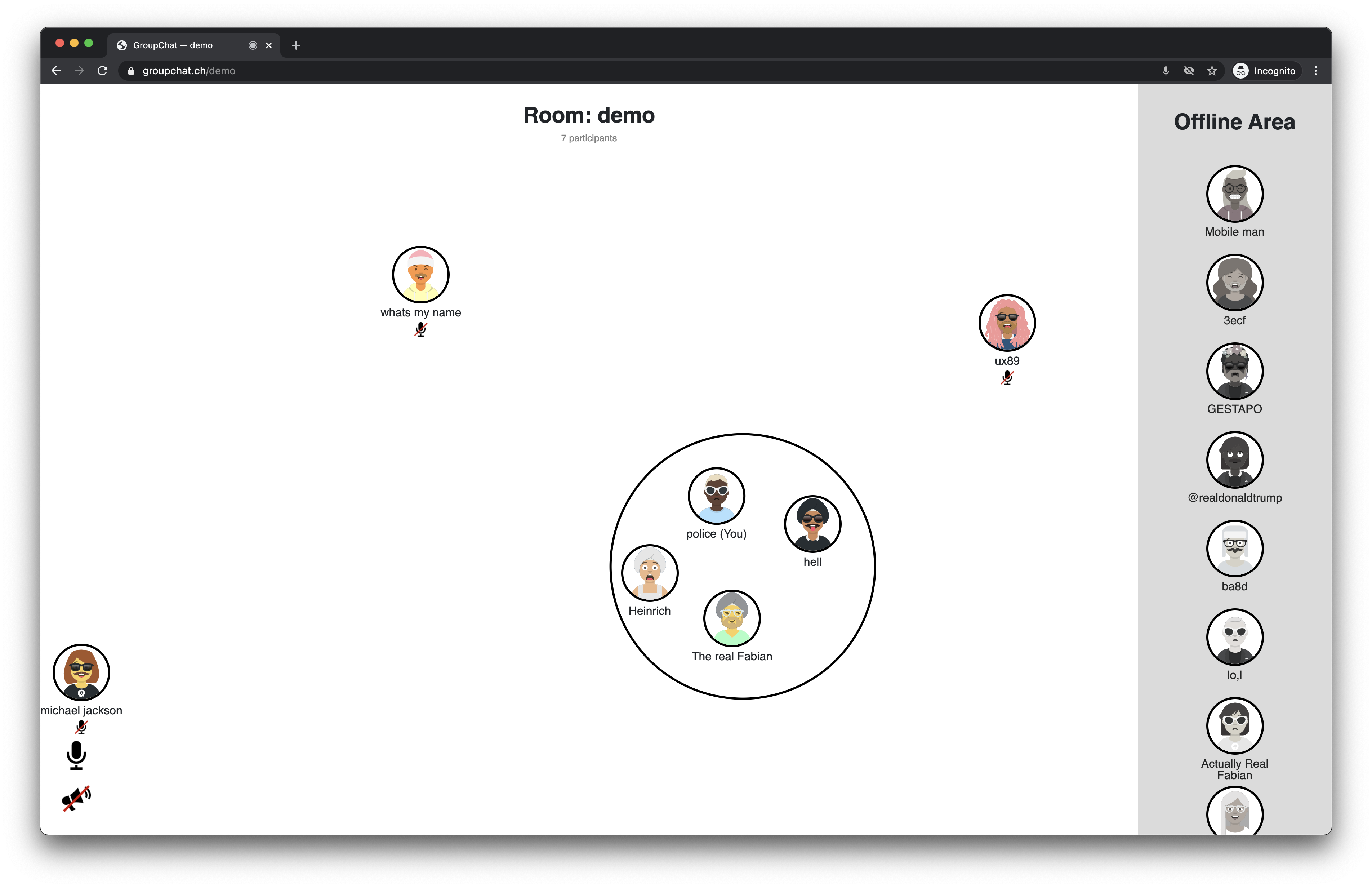
The following is a screenshot of the finished prototype. Users can drag their avatars around on the canvas. If they get close to someone, a bubble forms around them and they can talk to everyone in that bubble.

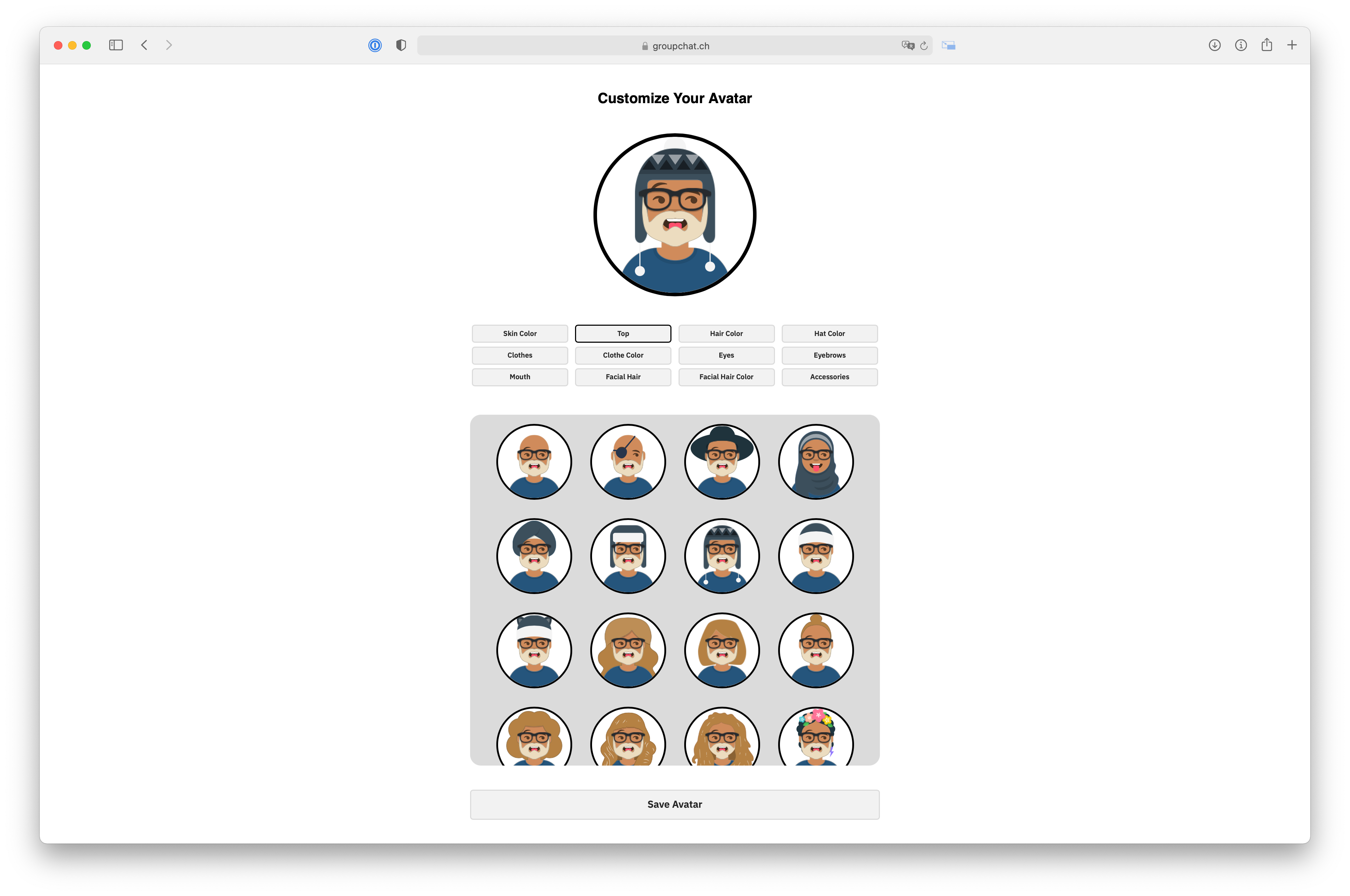
The prototype also features fully customizable avatars:

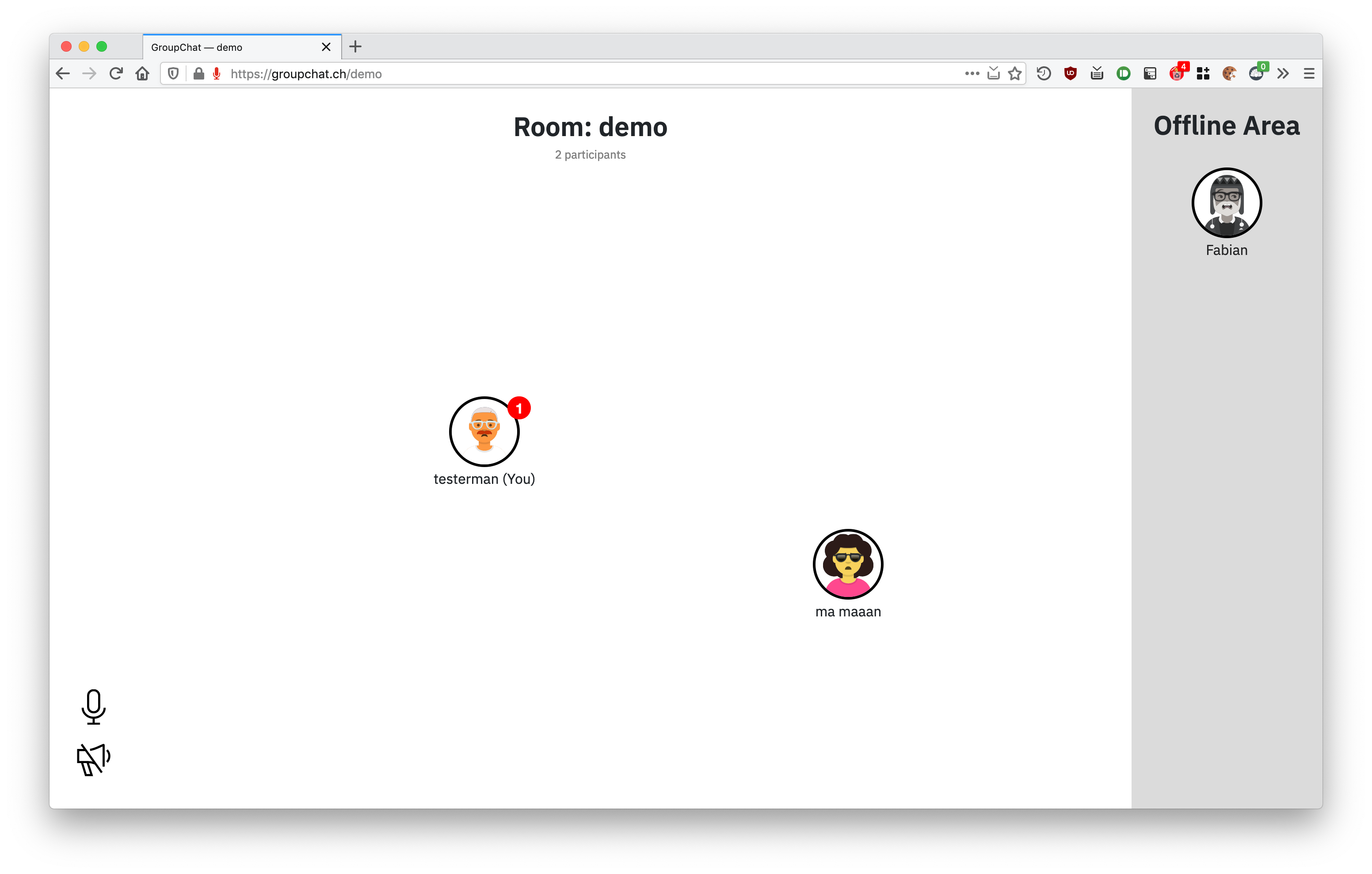
Furthermore, there is a built-in message system. The user on the left has one notification:

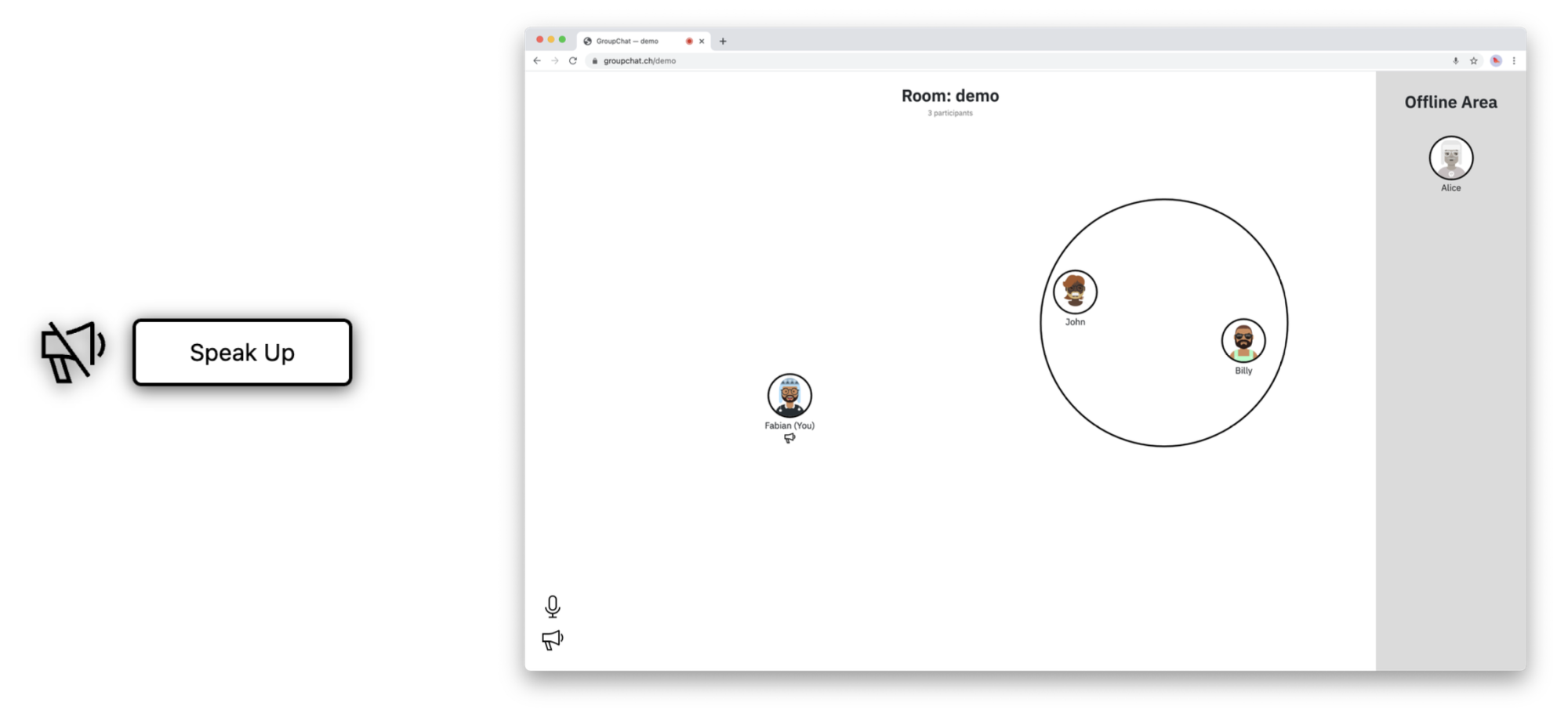
In order to make group meetings possible, moderators are essential. To make their lives easier, Groupchat has a “megaphone” feature. If the moderator uses the megaphone, everyone can hear them, wherever they are.

Want to learn more? Check out the live demo and the development blog linked above.